Python实战之自己主动化评论
玩csdn博客一个多月了,渐渐发现了一些有意思的事,常常会有人用相同的评论到处刷。不知道是为了加没什么用的积分,还是纯粹为了表达楼主好人。那么问题来了,这种无聊的事情当然最好能够自己主动化咯。自己也来试了一把,纯属娱乐。
登陆
要评论当然要能够先进行登陆,採用 库进行处理,尝试是否能看到自己的消息列表:
msg_url ="http://msg.csdn.net/"r = requests.get(msg_url, auth=('drfish', 'password')) 结果跳转到登陆界面,好的那看一下登陆界面是怎么登陆的,找到表单:
发现另一些隐藏的參数,如lt、excution等,好心的程序员还写明了不能为什么不能直接认证的原因:缺少流水号,那就多訪问一次来获取流水号好了,用 来分析页面内容抓取流水号,同一时候由于要跨不同的域来进行操作,所以引入session:
msg_url = "http://msg.csdn.net/"login_url = "https://passport.csdn.net/"headers = { 'User-Agent': 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.6) Gecko/20091201 Firefox/3.5.6'}session = requests.session()session.headers.update(headers)r = session.get(login_url)page = BeautifulSoup(r.text, "lxml")authentication = { "username": "drfish", "password": "password", "lt": page.select("[name=lt]")[0]["value"], "execution": page.select("[name=execution]")[0]["value"], "_eventId": "submit",}r = session.post(login_url, authentication)r2 = session.get(msg_url)print(r2.text) 好了。如今能够得到我的消息信息了,说明已经成功解决登陆问题,那么自己主动化水军评论应该就近在眼前了。
自己主动评论
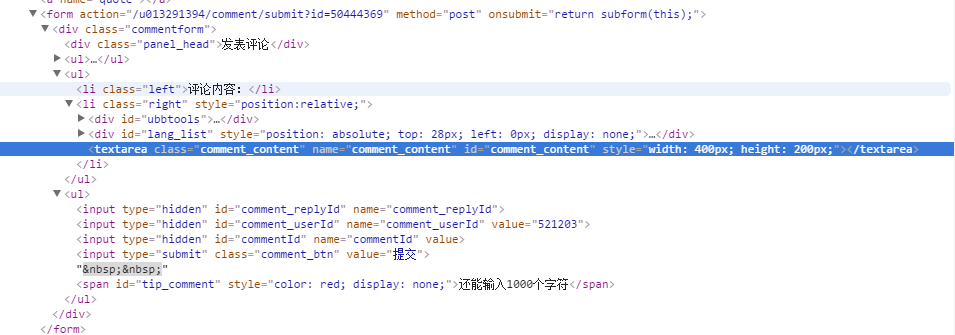
这次学乖了。随便找了篇文章直接查看评论框form:
在上面登陆代码的基础上进行评论的提交:
blog_url = "http://blog.csdn.net/u013291394/comment/submit?id=50444369"comment = { "comment_content": "水军评论測试", "comment_usrId":"531203"}r2 = session.post(blog_url, comment)print(r2.text) 结果返回了 {"result":0,"content":"评论内容没有填写!","callback":null,"data":null} 这种结果。
有点意思。应该是在js中对參数进行了处理。
那就把js拉出来看看。网页里搜了一下js文件,有个 。就是它了。在上面的form中能够看到提交时调用了subform方法,查看方法例如以下:
function subform(e) { if (c_doing) return false; var content = $.trim($(editorId).val()); if (content == "") { commentTip("评论内容没有填写!"); return false; } else if (content.length > 1000) { commentTip("评论内容太长了,不能超过1000个字符。"); return false; } var commentId = $("#commentId").val(); commentTip("正在发表评论..."); var beginTime = new Date(); $(editorId).attr("disabled", true); $("button[type=submit]", e).attr("disabled", true); c_doing = true; $.ajax({ type: "POST", url: $(e).attr("action"), data: { "commentid": commentId, "content": content, "replyId": $("#comment_replyId").val(), "boleattohome": $("#boleattohome").val() }, success: function (data) { c_doing = false; commentTip(data.content); if (data.result) { var rcommentid=$("#comment_replyId").val() $(editorId).val(''); $("#comment_replyId,#comment_verifycode").val(''); commentscount++; loadList(1, true); $(editorId).attr("disabled", false); $("button[type=submit]", e).attr("disabled", false); commentTip("发表成功! 评论耗时:"
+ (new Date() - beginTime) + "毫秒") if (rcommentid!=undefined && rcommentid != "") { $("html,body").animate({ scrollTop: $("#comment_item_" + rcommentid).offset().top }, 1000); } } } }); return false; } 能够清楚的看到最后POST提交的数据 data 改变了參数的名字,还有几个其它的參数通过看js文件能够看到不是空的就是定死的,就不用管他了。
同一时候发现上的 "comment_usrId" 也是给死的?那就仅仅要comment一个变量就搞定了。
blog_url = "http://blog.csdn.net/u013291394/comment/submit?
id=50444369"
comment = { "content": "水军评论測试", } r2 = session.post(blog_url, comment) print(r2.text) 看一下效果:
自己主动化
当然上面终于的參数传递也能够自己手动评论并用抓包软件抓取,只是通过查看 commetn.js 文件也给我的自己主动化评论提供了方向,当中有一个 load_comment_form() 方法。是用来载入comment-form的,它给出了action的定义:
action="/' + username + '/comment/submit?id=' + fileName + '"
写的非常明确了。我仅仅要抓取到页面的作者名和文章的编号就能够尽情的水评论了,随便选个抓取文章的入口,如最新博客入口
ref=toolbar_logo ,用BeautifulSoup抓取url并解析取到当中的username和filename来构成action并提价评论。
执行脚本试一下效果:
打开评论管理看一下:
自己主动化评论成功。
写在最后
写这篇文章仅仅是为了证明一下自己的想法,不是用来也不希望有人用来恶意刷评论。
- 本文由 DRFish()原创。转载请写明原链接,谢谢。
须要參考源代码请訪问我的 ()。


![![csdn-auto-comment][]](https://img-blog.csdn.net/20160115200141131)

